Acheter des VEF POINTS

Dépenser des VEF POINTS
| Dépense | Coût en vef points |
|---|---|
Enlever la publicité dans le menu du blog
| 1
|
Enlever la publicité en haut du blog
| 1 |
Changer la date d'un article
| 1 |
Changer la date de tous les articles
| 3 |
Don de vef points
| 1 |
Abonnement de base
| 3 Achat direct : Un
an pour 36 € HT |
Abonnement avec nom de domaine
| 4
|
Après avoir vu les offres, vous pouvez choisir le mode de paiment:

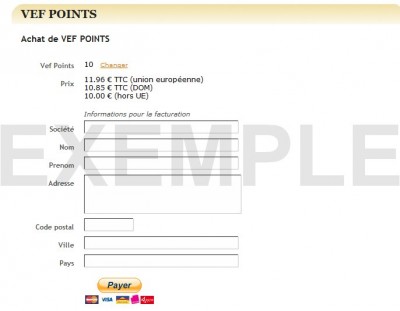
- Par Carte Banquaire, pour ce mode de paiment, vous devez renseigner le nombre de VEF points que vous souhaitez acheter (le calcul de la somme à payer vous sera affiché) Vous devrez donner des informations tels que votre adresse, votre nom et prénom etc.. pour la facturation.

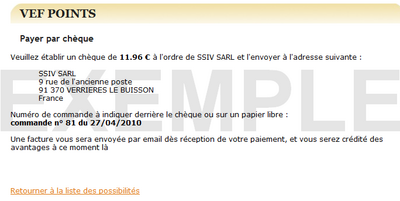
- Par chèque, vous devrez choisir le nombre de VEF POINTS à acheter (le calcul de la somme à payer vous sera affiché) , ensuite, l'adresse du SSIV vous sera donné, pour l'envoie du chèque, vous devrez le mettre à l'Ordre du SSIV SARL. Vous aurez aussi la tache de noter à l'arrière du chèque ou sur papier libre le numéro de commande (qui vous sera affiché)

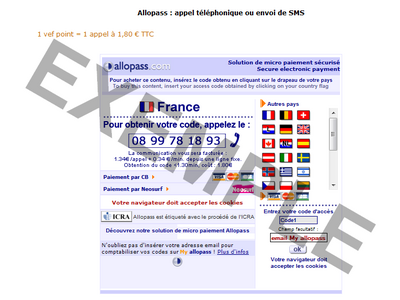
- Dernier mode de paiment, par allopass (1 vef point = 1 appel à 1,80 € TTC)

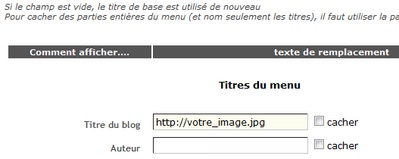
Remplacer les titres de mon blog par des images






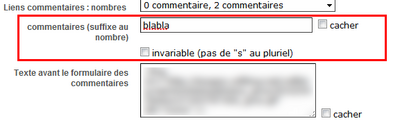
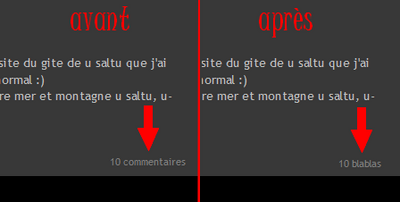
Comment remplacer les textes de mon blog par un perso ?





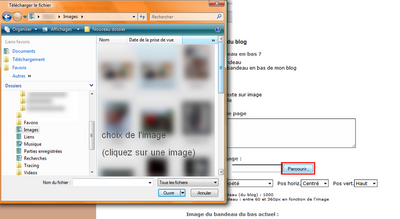
Ajouter une bannière/un bandeau à mon blog


Deuxième étape : Vous allez pouvoir personnaliser votre bandeau, cliquez donc sur "Parcourir" pour sélectionner une image sur votre ordinateur. Veillez à respecter les dimensions indiquées si vous souhaitez une résolution optimale. Si la taille ne correspond pas, vous aurez le loisir de choisir de répéter l'image ou de choisir sa position. Suivez les différentes indications sur la page, c'est très simple :-) !


Commentaires
1. coeurdencre le 05-06-2011 à 17:29:28 (site perso)
comment changer la taille du bandeau ? j'ai voulu mettre une image de faible hauteur mais longue, et elle a été zoomée, ce qui me fait un rectangle avec une grande hauteur... pas très fin comme résultat
2. katyfleurs le 07-03-2012 à 09:16:20 (site perso)
j'ai tout changé mon décor actuel y compris le bandeau et seul l'image d'accueil est passée ! je ne comprends pas le système ou bien mon blog est-il éteint !! merci de votre aide svp. Je me donne jusqu'à lundi pour tâcher de m'en sortir puis si rien ne marche je commencerai un transfers ailleurs, mon pc ne doit pas être compatible il l'était pourtant à l'origine de la création de ce blog. Merci de votre aide si c'est possible.
3. Amyroza le 24-05-2015 à 06:53:31 (site perso)
bonjour, j'ai ajouté une image pour remplacer le bandeau (de bonne grandeur) et j'ai aussi changer la couleur de fond de mon blog mais aucun changement n'apparaît sur le blog.
merci de bien vouloir m'aider
Comment ajouter une musique en fond de blog ?
Pour ajouter une musique en fond de blog, il faut que celle-ci ait été hébergée au préalable. Les fournisseurs d'accès à Internet proposent généralement ce service mais vous pouvez également trouver des hébergeurs directement sur Internet. Sachez cependant que le site deezer.com a une base de données musicale assez importante !
Une fois avoir trouvé la musique que vous souhaitez ajouter en fond de blog, personnalisé le lecteur exportable, copiez le code.
Par exemple, ici, je choisis Protect Life de Eric Serra dont le code est :
<div style="width:220px;height:55px;"><object width="220" height="55"><param name="movie" value="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=6387&colorBackground=0xFF6600&textColor1=0x333333&colorVolume=0x7A3000&autoplay=1"></param><embed src="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=6387&colorBackground=0xFF6600&textColor1=0x333333&colorVolume=0x7A3000&autoplay=1" type="application/x-shockwave-flash" width="220" height="55"></embed></object><br><font size='1' color ='#000000' face='Arial'>Découvrez <a href='http://www.deezer.com/fr/eric-serra.html'>Eric Serra</a>!</font></div>
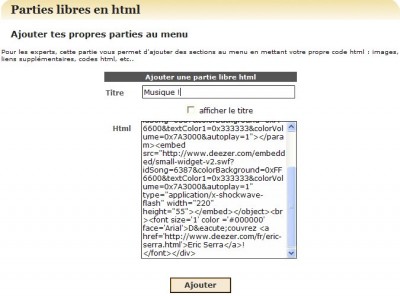
Allez ensuite dans "Blog", depuis la page d'accueil de Vefblog puis "Personnaliser le menu", en bas de la page, vous avez les "Parties libres html".
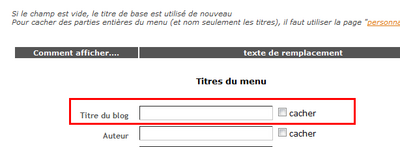
Donnez un titre à votre nouvelle partie, choisissez ou non d'afficher le titre puis collez le code de votre musique précédemment copié. Cliquez ensuite sur "Ajouter". Votre nouvelle partie html est donc créée. Il vous suffit de faire glisser cette partie dans votre menu pour que la musique soit audible automatiquement (pensez à actualiser (F5) la page de votre blog).
Voici ce que ça donne dans votre menu :
Pour modifier ou supprimer votre musique, cliquez sur les icônes correspondantes.
NB : La musique redémarrera avec le chargement d'une nouvelle page de votre blog.
Trucs et astuces :
Il vous faudra peut-être élargir votre menu pour que le lecteur rentre dans le cadre.
Si vous personnalisez votre lecteur sur deezer, vous avez la possibilité de choisir la lecture automatique ou non de votre musique. Si vous décochez l'option, ce sera au lecteur de votre blog d'appuyer sur play !
Il y a parfois du texte ajouté dans le code qui apparaît sous le lecteur mais à l'intérieur de votre partie dans le menu. Ici, était ajouté "Découvrez Eric Serra !" (que j'ai mis en bleu dans le code), si ça vous gène, supprimez le à l'intérieur du code. Ca ne changera rien...
Commentaires
1. dahlia le 19-10-2008 à 13:11:57 (site perso)
bonjour j'aimerais bien mettre de la musique sur mon blog,j'ai suivi les demarches citees dans l'aide mais ça n'a pas abouti
2. liloo le 19-10-2008 à 17:45:45 (site perso)
Dahlia = Tu as bien fait glisser la nouvelle partie html créée au dessus de la barre "ne pas afficher" ?
3. lilidecorelavie le 18-01-2009 à 17:07:37 (site perso)
Salut, moi je viens de faire exactement ce que tu as marqué mais en fait, quand j'ouvre ma page de blog, je suis obligée d'appuyer sur "lecture" pour pouvoir avoir la musique, elle ne se met pas automatiquement. Comment faire pour que celle-ci soit dès l'ouverture de mon blog ? merci
4. LE-DICO-TUBES le 09-02-2009 à 09:48:48 (site perso)
Je me permets un petit truc supplémentaire :
Certains fournisseurs de mini-lecteurs (myflashfetish notamment) incorporent dans leur code à copier les dimensions du lecteur.
Pour que le lecteur rentre dans le menu, sans modifier les dimensions et tailles du blog, il suffit de modier directement dans le code les dimensions.
Par exemple, si vous avez With : 420 et heigh 320, vous n'avez qu'à remplacer la largeur indiquée par la largeur de votre menu (en enlevant 2 ou 3 pour les marges) ! et ça marche !!!
Cordialement
Le Dico Tubes
5. karine1967 le 27-10-2010 à 10:16:13 (site perso)
bonjour
on est obliger de passer sur un site comme deezer
on ne peu pas mêttre sa propre musique en passant par un lien exemple
archive-host

karine
6. Elfika le 26-04-2011 à 21:07:15 (site perso)
J'ai essayé mais mon fichier " Musique" est en dessous de la barre rouge " Ne pas afficher". Comment faire pour que ça marche ? Merci
Elfika




Commentaires
1. Zikbond le 04-10-2010 à 22:23:17 (site perso)
Je vais donc essayer de suivre ses conseils pour faire connaitre un peu plus mon blog