Auteur : aide
Date de création : 03-11-2005
Ajouter un curseur
Vous avez la possibilité d'ajouter un curseur personnalisé sur votre blog. Deux méthodes s'offrent à vous !
Méthode pour les débutants :
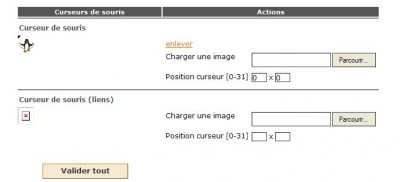
Une fois connecté(e), depuis la page d'accueil, allez dans "Blog" puis "Images de fond". Tout en bas de cette page, vous trouverez une partie intitulée "Curseurs de souris". C'est ici que vous pourrez ajouter un pointeur général mais également un second spécifique aux liens.
Cliquez sur "parcourir" pour retrouver votre curseur depuis votre ordinateur puis cliquez sur "Valider tout" pour le mettre en place. Pensez à actualiser (F5) votre blog pour voir votre curseur sur votre page.
Pour supprimer cliquez sur « enlever » et pour le modifier reprenez les instructions précédentes.
Vous pouvez mettre n'importe quelle image de votre ordinateur comme curseur, c'est donc très facile !
Les champs position du curseur servent à régler où se trouve le point qui clique dans le curseur chargé : 0x0 signifie en haut à gauche (par défaut), 31x31 en bas à droite.
Méthode pour les experts :
Choisissez votre curseur animé sur un site. Repérez l'adresse de votre curseur. Par exemple ici: http://clicpartout.free.fr/curseurs/pingouin.ANI
Allez ensuite depuis l'accueil dans "Blog", "Personnaliser le menu". C'est dans les "Parties libres html" en bas que vous allez pouvoir ajouter le curseur, et pour cela, il va falloir ruser ! Vous allez, en effet, devoir éditer une de vos parties libres* pour pouvoir insérer le code du curseur suivant :
<style type="text/css">
body {
cursor:url(http://adresse-de-votre-curseur);
}
</style>
Ici, ça nous donne donc:
<style type="text/css">
body {
cursor:url("http://clicpartout.free.fr/curseurs/pingouin.ANI");
}
</style>
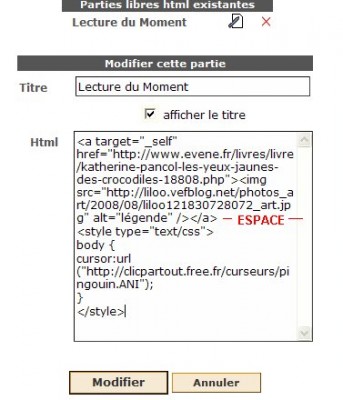
J'édite ici ma partie libre intitulée "Lecture du moment". Je colle le code en bleu pour le curseur en ayant pris soin de laisser un espace entre le code déjà existant, comme sur la capture d'écran. Cliquez ensuite sur "Modifier", actualisez la page de votre blog et vous aurez votre curseur animé !
Pour supprimer et/ou modifier, il vous faudra donc éditer votre partie libre html pour enlever ou changer le code.
Note importante :
Tous les curseurs ne sont pas animés selon les navigateurs. Il se peut en effet que votre pointeur soit animé pour vous mais qu'il soit inanimé pour vos lecteurs...
* Si vous n'avez pas de parties libres html, vous pouvez insérer le code bleu directement mais vous devrez passer cette même partie dans un de vos menus et vous aurez donc sur votre blog, une nouvelle partie intitulée par exemple "curseur" qui sera vide !


Commentaires
Pencil True Religion Outlet is fit for girls who have thin leg.Generally speaking,we see the magazine models,the leg is very thin.Consequently,if you do not have thin leg True Religion Canada,not to try it.Cuffless cheap True Religion jeans is appropriate for girls who have thick thigh,more deep color,more betetr,do not choose light colorTrue Religion Canada Outlet.Flared True Religion jeans on sale suits girls who have thick shank,the loose leg mouth design can shut out your crucal meat.Extravagant leg discount True Religion jeans is fit for tall girls who have strong leg True Religion Jeans Cheap,it not only can shut out your meat,but also make you have a feeling of European and American street corner True Religion Jeans Canada wind.
Bonjour !
J'ai une question mais je n'ai pas trouvé ma réponse !
Je voudrais savoir si je peux changer un article de place dans mon blog,
sans en changer la date bien sur.
A bientôt j'espère.
(là depuis pas longtemps mais : j'adoOore
bonjour je n'arrive pas à inserer un curseur s'il vous plait aider j'ai suivi vos conseil à la lettre mais pas moyen ! de l'afficher
bonjour pouvez vous me dire comment on mets un curseur j'y arrive pas malgrès vos conseils que j'ai suivi à la lettre
BONNE JOURNÉE JE PASSE VOUS VOIR CAR JE VIENS DE PERSONNALISER MON CURSEUR MAIS IL PASSE DERRIÈRE MES PAGES COMMENT JE PEUT FAIRE ,POUR QU'IL APPARAISSE DEVANT MERCI
si tu aimes les poémes passe l'adresse de mon blog.
merci d'avance.