Auteur : vefblog
Date de création : 28-12-2004
Insérer un code, une animation, une vidéo d'un site spécialisé, dans un article
Vous allez me dire : ceci était déjà plus ou moins possible avant, en passant par le champ "code vidéo" du popup d'ajout des photos. Mais maintenant, il y a une boite de dialogue simplifiée et Vefblog accepte mieux les codes divers, y compris flash et javascript.
Dans l'éditeur, vous avez pu apercevoir une nouvelle icone Js

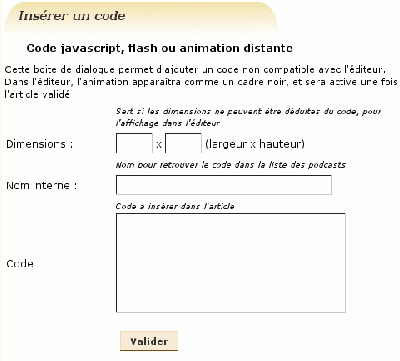
En cliquant dessus, on arrive à cette boite de dialogue
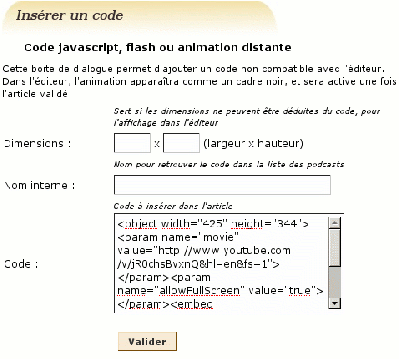
Par exemple, on veut mettre une vidéo de Youtube. On colle le code dans le champ :
Quand on valide, on voit un gros carré noir dans l'éditeur, aux dimensions de la vidéo :
Une fois l'article posté, le carré noir devient ceci :
On peut aussi retrouver les codes dans le popup d'ajout des photos, avec les podcasts (cliquer sur Podcasts déjà utilisés), d'où l'intéret de mettre un nom pour pouvoir le réutiliser facilement dans d'autres articles.
Cette nouvelle boîte de dialogue est donc un raccourci bien adapté pour mettre directement du code dans un article.



Commentaires
ça , ça va me servir ^_^merci ;-)
Pour l'expemple ils aurait put mettre une autre vidéo à la place de Mozart
merci ça fonctionne à merveille'
chouette, je testerai tout ça en septembre! merci pour ces facilités!
bonjour
c'est trop bien,je viens d'essayer de mettre des animations que j'arrivais pas a mettre et avec JS je peux merci,bonne journee.
chapeau bas !
c'est du grand art !
MERCI !
Oops on oublie mon commentaire dans l'article précédent alors, j'ai pas laissé le temps à Legolas de tout nous montrer dans les changements
OK OK !! cool