Gestion des smileys

Enfin vous allez pouvoir ajouter des smileys pour vous et vos amis.
Comment ca se passe ?

1. Smileys de Vefblog
Comme vous le saviez sûrement, tous les smileys utilisables dans les articles et commentaires se trouvent sur cet article
Progressivement, je vais mettre en lien (grâce au système des articles liés) des articles préparés à l'avance de certains d'entre vous, ou d'autres articles de vefblog, qui contiennent d'autres smileys.
Dès que le lien est créé, tout le monde pourra utiliser tous les smileys de ces articles liés, en plus de ceux de base. Dans la liste des smileys (ajout de commentaire ou d'article), les smileys sont rangés par article avec le titre de chaque article, ce qui permet de les trier par catégories de smileys.

Ainsi, quelques vefblogueurs actifs et motivés pourront en temps réel ajouter des smileys pour tout le monde, simplement en éditant un article de leur blog.

2. Smileys personnels
Mais il y a mieux ! Vous pouvez vous-même décider d'utiilser d'autres smileys que ceux de vefblog, sur votre propre blog.Il suffit pour cela d'ecrire un article dont le nom est Smileys (avec un "S" majuscule, sans espace avant ni après, au pluriel). Toutes les petites images de cet article seront utilisables comme smileys dans vos articles et dans les commentaires de votre blog.
Cet article remplace en quelque sorte l'article de base de vefblog !

Mais alors comment faire pour avoir vos smileys + ceux de vefblog ? Je vois l'intello de la classe qui lève le doigt, lui a déjà compris : il suffit de mettre un lien sur votre article, vers l'article de vefblog qui contient les smileys ! (avec le système des articles liés), et les autres articles de smileys.
A la limite, vous pouvez choisir les catégories de smileys que vous voulez, en mettant en lien sur votre article "Smileys" seulement les articles qui contiennent les smileys que vous voulez.

Et si vos copains font eux même des chouettes articles de smileys, et bien faites un article lié sur votre article "Smileys" pour profiter de tous ces joujous !

Ainsi, dans une bande ou une sous-communuaté, il peut y en avoir certains qui trouvent plein de smileys persos pour tout le monde (sans avoir à me déranger).

3. Préçisions nécessaires
Les articles qui contiennent les smileys peuvent être des brouillons. Par contre, ce ne sera pas pratique pour créer des liens entre articles... à utiliser si vous voulez protéger vos smileys persos !
Pour éviter les goreteries que je sens venir, la taille maximum des images prises en compte pour être des smileys est 100x100 en pixels.

Les smileys affichés ne vont pas au delà de une génération : en mettant en lien un article qui contient lui même des liens vers d'autres articles, vous n'aurez pas les smileys de ces autres articles. Seulement les smileys contenus dans le premier.

Les smileys ne doivent pas être des images sur des sites distants : vous devez d'abord les mettre sur votre disque dur, puis les ajouter avec le bouton "parcourir".

La légende de chaque smiley est importante. Elle n'est pas obligatoire, mais ce sera plus sympa pour la rédaction des commentaires quand on ajoutera un smiley qui apparait alors [:legende:]
Mettre la légende n'est cependant pas obligatoire ; par contre ne mettez pas deux fois la même légende dans un même article.

4. Fin du monologue
Vous verrez, l'ajout des smileys dans les articles a changé, ce n'est plus tout en bas du popup.
Voilà, j'ai tout dit. A vos Gimp ou autre pour nous faire des belles catégories d'articles ; ceux réussis seront mis en lien sur l'article des smileys de vefblog et seront accessibles à tous... la gloire pour celui qui fait ca !!!!

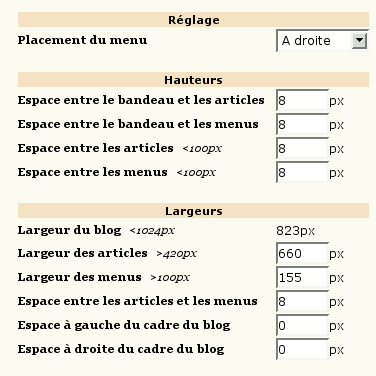
Largeurs et positions des élements du blog

Il y a des limites maximum ou minimum aux différentes dimensions. Si une dimension dépasse, une boite d'alerte prévient et interdit de valdier le formulaire.
Malgré ces minimum et maximum, il y a moyen de rendre le blog plus moche et illisible : profitez-en plutôt pour le rendre plus joli et plus adapté à ce que vous voulez

Pour retrouver les valeurs par défaut, il faut mettre des champs vides dans le formulaire.
La page de gestion des bandeaux a été adaptée aussi, pour ne plus limiter la largeur et proposer les mêmes options que les images de fond : répétition, position de l'image.
Petit truc : quand on augmente des largeurs et qu'il y a des images de présentation comme le bandeau et les images en haut et en bas des articles et menus, on peut généralement jouer sur la répétition des images et la couleur de fond concernée pour ne pas avoir besoin de recréer ces images à chaque fois.
Nul doute que beaucoup d'entre vous voudrons augmenter la largeur du menu afin de prendre en compte les radio blogs qui dépassent !
Rafraichir : il faudra sûrement actualiser la page du blog dans le navigateur, et dans l'accueil de vefblog, pour régler certains bugs et voir les différences.
PS : (EDIT) pour le moment, l'éditeur des articles ne tiens pas compte de la nouvelle largeur des articles du blog.... attention à la mise en page !
Commentaires
aurore le 09-03-2007 à 23:44:09 (site perso)
Merci pour les explications, c'est pas si simple que ça..!! je suis moins douée pour ça que pour l'orthographe :lol.. chacun sa specialité..
Leshaya le 09-03-2007 à 23:11:15 (site perso)
Mmmm... Pas mal du tout ça! T'a des bonnes idées toi hein ^^
Faudra que j'aille tester 2-3 trucs =D
Legolas le 09-03-2007 à 18:07:12
Non, ca représente des pixels, d'où le suffixe "px". Après, ca dépend de la résolution de ton écran...
on a les formules :
Taille=25,4*pixel/dpi
DPI=25,4*pixel/taille
( en millimètres )
Avec un écran 19p de 370x300 mm avec une résolution de 1280x1024, j'ai donc 88dpi environ.
Après, 10 pixels à cette résolution font donc 2.9mm environ...
http://www.slyunix.org/astuce/astuce.php?a_id=216 pour les formules
édité le 09-03-2007 à 18:07:36
aurore le 09-03-2007 à 17:32:21 (site perso)
question bête...est-ce que ça représentent des millimètres les chiffres ? par ex. 8px = 8mm ?
édité le 09-03-2007 à 17:32:39
édité le 09-03-2007 à 17:33:04
16ème blog de la semaine : les recettes de VEF
 Ce ne sont pas des cuisiniers professionnels et la cuisine n'est pas leur passe temps principal non plus. Il s'y connaissent comme vous et moi (du moins, comme vous et plus que moi) mais ils aiment ca, ils ont de bonnes idées que du coup vous pouvez réaliser...
Ce ne sont pas des cuisiniers professionnels et la cuisine n'est pas leur passe temps principal non plus. Il s'y connaissent comme vous et moi (du moins, comme vous et plus que moi) mais ils aiment ca, ils ont de bonnes idées que du coup vous pouvez réaliser..... alors miam miam avec Vef-recettes !
Commentaires
tipoons le 05-03-2007 à 11:36:26 (site perso)
merci beaucoup, ca fait super plaisir ^^
PapaBob le 05-03-2007 à 00:59:32
Bravo a ... bah tous les co-auteurs 
Pour le moment il y a beaucoup de dessert 
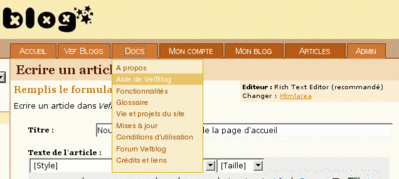
Nouveau look des menus de la page d'accueil
police de caractère en helvetica pour les menus déroulés, petites majuscules pour les titres, couleurs, tailles plus petites.
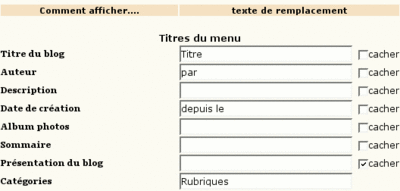
Textes de remplacement
Auparavant, il y avait quelques-un de ces textes dans la page 'personnaliser le menu' , d'où ils ont maintenant disparus.
Il est posible de mettre du html de façon limitée pour tous ces textes ; on peut notamment mettre en gras, italique, et mettre des images (icones).
Commentaires
lafolle le 05-03-2007 à 20:13:32
sa cest géant !!
niarkniark niark (rire sadique) je cours l'utiliser !! merci super legoooooooo !!
PapaBob le 05-03-2007 à 00:00:56
Ah mais c'est que c'est vraiment tip top sa !
J'aime beaucoup 



 !
!

Commentaires
legolas le 12-03-2007 à 22:12:40 (site perso)
Liés et dispos pour tous !
Leshaya le 12-03-2007 à 19:41:48 (site perso)
Je sais pas si t'as vu mais y'a quelqu'un d'autre qui a fait un article smiley où y'en a un bon paquet ici


(flemme de mettre le code html pour le lien xD lol)
[Edit]:Haannn le lien s'est mis tout seul j'avais qu'à changer le texte en éditannnnttt mais que ce site est merveilleux
édité le 12-03-2007 à 19:42:02
édité le 12-03-2007 à 19:44:06
édité le 12-03-2007 à 19:44:32
tybulle le 11-03-2007 à 22:01:44
oki en tout cas merci beaucoup, c'est vraiment sympa cette option!
édité le 11-03-2007 à 22:02:18
Legolas le 11-03-2007 à 21:58:15
Pour le moment, j'ajoute les liens pour les articles de smileys, on verra ensuite à selectionner
tybulle le 11-03-2007 à 21:33:34 (site perso)
ayé c'est fait pour moi
merci de te casser la tête pour nos ty délires!
par contre désolée pas évident pour la catégorie je pense que l'on a tous nos favoris, moi j'ai voulu miser sur des smileys de réactions mais bon...
ah oui le souci y en a déjà de proposé!
ça va pas être trop galère?
édité le 11-03-2007 à 21:34:47
édité le 11-03-2007 à 21:36:14
legolas le 11-03-2007 à 18:31:02 (site perso)
Aurore : non, du coup, je n'ai rien récupéré du tout. On va s'organiser doucement pour les smileys avec différentes personnes qui vont faire des catégories, on verra comme ca...
elodilili le 11-03-2007 à 17:43:42 (site perso)
trop bien !!
il va falloir que je m'y mette !
PapaBob le 11-03-2007 à 17:05:27
Hey ! A mon retour je voit quoi ?


Ce magnifique truc !
Vraiment génial et a nos meilleurs smiley
Je vais regarder un peu...
Et j'ai une idée, je propose sur le forum
aurore le 11-03-2007 à 17:00:27 (site perso)
heu...as-tu pu récupérer mon "MDR" ?.. ou bien faut-il que je le remette ? je sais pas si il a un fond transparent, je pense.