Ajouter un curseur
Vous avez la possibilité d'ajouter un curseur personnalisé sur votre blog. Deux méthodes s'offrent à vous !
Méthode pour les débutants :
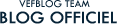
Une fois connecté(e), depuis la page d'accueil, allez dans "Blog" puis "Images de fond". Tout en bas de cette page, vous trouverez une partie intitulée "Curseurs de souris". C'est ici que vous pourrez ajouter un pointeur général mais également un second spécifique aux liens.
Cliquez sur "parcourir" pour retrouver votre curseur depuis votre ordinateur puis cliquez sur "Valider tout" pour le mettre en place. Pensez à actualiser (F5) votre blog pour voir votre curseur sur votre page.
Pour supprimer cliquez sur « enlever » et pour le modifier reprenez les instructions précédentes.
Vous pouvez mettre n'importe quelle image de votre ordinateur comme curseur, c'est donc très facile !
Les champs position du curseur servent à régler où se trouve le point qui clique dans le curseur chargé : 0x0 signifie en haut à gauche (par défaut), 31x31 en bas à droite.
Méthode pour les experts :
Choisissez votre curseur animé sur un site. Repérez l'adresse de votre curseur. Par exemple ici: http://clicpartout.free.fr/curseurs/pingouin.ANI
Allez ensuite depuis l'accueil dans "Blog", "Personnaliser le menu". C'est dans les "Parties libres html" en bas que vous allez pouvoir ajouter le curseur, et pour cela, il va falloir ruser ! Vous allez, en effet, devoir éditer une de vos parties libres* pour pouvoir insérer le code du curseur suivant :
<style type="text/css">
body {
cursor:url(http://adresse-de-votre-curseur);
}
</style>
Ici, ça nous donne donc:
<style type="text/css">
body {
cursor:url("http://clicpartout.free.fr/curseurs/pingouin.ANI");
}
</style>
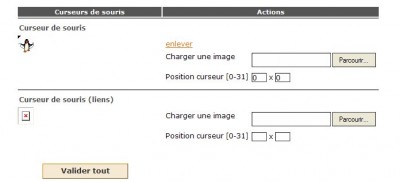
J'édite ici ma partie libre intitulée "Lecture du moment". Je colle le code en bleu pour le curseur en ayant pris soin de laisser un espace entre le code déjà existant, comme sur la capture d'écran. Cliquez ensuite sur "Modifier", actualisez la page de votre blog et vous aurez votre curseur animé !
Pour supprimer et/ou modifier, il vous faudra donc éditer votre partie libre html pour enlever ou changer le code.
Note importante :
Tous les curseurs ne sont pas animés selon les navigateurs. Il se peut en effet que votre pointeur soit animé pour vous mais qu'il soit inanimé pour vos lecteurs...
* Si vous n'avez pas de parties libres html, vous pouvez insérer le code bleu directement mais vous devrez passer cette même partie dans un de vos menus et vous aurez donc sur votre blog, une nouvelle partie intitulée par exemple "curseur" qui sera vide !
Les skins / styles
Le terme skin (peau en anglais) désigne l'ensemble des spécificités (images, couleurs, polices, bordures etc.) permettant de personnaliser un blog. A noter que la façon la plus simple pour personnaliser votre blog est l'ajout des images de fond.
----------
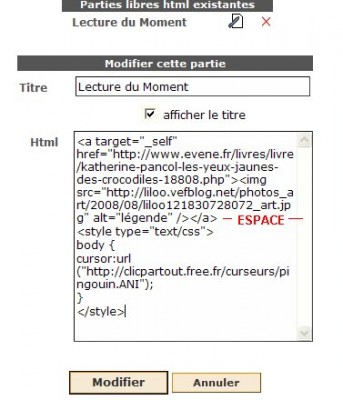
Lors de la création de votre blog, vous aurez la possibilité de choisir votre skin préféré parmi les styles proposés, par exemple : ici, je choisis le "I. Niger" :
Une fois que tous les champs de la page "Créer un blog" seront remplis, cliquez sur "Valider" en bas de cette même page.
Sachez qu'une fois votre blog créé, vous pourrez modifier les couleurs et / ou les polices, ajouter des images de fond etc. dans le but d'avoir un blog entièrement à votre image.
Le skin que vous aurez choisi lors de la création de votre blog n'est donc pas définitif. En effet, vous pouvez changer / sauver le style du blog.
----------
Changer / Sauver le style de votre blog
Une fois connecté(e), allez dans "Blog" puis "Changer / Sauver le style". Si vous avez plusieurs blogs, assurez-vous d'être sur le bon...
"Importer un style de blog", signifie que dans ce cas, vous aurez auparavant télécharger le nouveau skin de votre blog. Il s'agit d'un fichier en .tar. Pour ce faire, allez sur le forum de Vefblog, vous trouverez une multitude de skins à télécharger, créés par des bloggueurs.
Pour importer ce style, cliquez sur "parcourir", sélectionnez le fichier en .tar et cliquez sur "Charger".
Le style de votre blog sera instantanément changé*. Pensez à actualiser (F5) la page, si c'est toujours votre ancien skin qui apparaît.

"Changer le skin de base" vous permet de retrouver les skins proposés lors de la création de votre blog. Je choisis ici, de revenir sur quelque chose de plus simple et sélectionne le style "1. Simple". Cliquez ensuite sur "Changer le style".
Le style de votre blog sera instantanément changé*. Pensez à actualiser (F5) la page, si c'est toujours votre ancien skin qui apparaît.
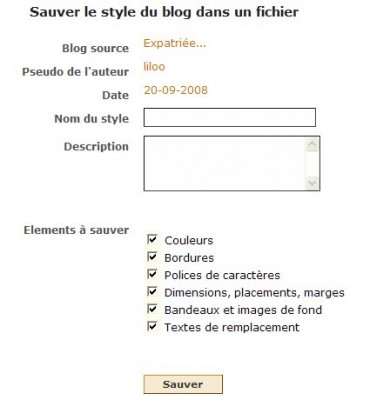
"Sauver le style du blog dans un fichier" vous permet de garder votre style actuel dans un fichier en .tar sur votre ordinateur. Donnez un nom à votre fichier, voire une description et choisissez les éléments à conserver. Tous les éléments sont par défaut conservés, à vous de décocher les éléments que vous ne souhaitez pas conserver. Cliquez ensuite sur "Sauver", la fenêtre du téléchargement s'ouvre, cliquez alors sur "enregistrer".
*"Réinitialisez le style du blog" concerne les éléments que vous avez vous-même personnalisés.
Par exemple, lors de la création de mon blog avec le skin "I. Niger", j'ai modifié les polices de caractères. Aujourd'hui, je décide d'opter pour le skin "1. Simple" et souhaite récupérer les polices de ce style. Il faut donc que je coche l'élément "polices de caractères" pour que je puisse avoir un blog parfaitement identique au style "1. Simple".
Cochez ainsi, les éléments personnalisés que vous ne souhaitez pas conserver et cliquez ensuite sur "Réinitialiser".

Nb : Si vous hésitez, avant toute importation, ou changement de style de base, veillez à sauver le style actuel de votre blog. Cela vous permettra de pouvoir le récupérer au cas où vous n'aimeriez pas ou plus le nouveau skin.
Les images de fond
Les images de fond vous permettent de personnaliser votre blog et par conséquent de créer un style qui vous ressemble.
Pour ajouter des images de fond, une fois connecté(e) depuis l’accueil, allez dans "Blog" puis "Images de fond". C’est ici que vous allez pouvoir charger vos images.
Vous avez le choix d'ajouter une image pour toutes les parties constituant votre blog:
- le fond de page;
- le fond des articles;
- le fond des menus;
- le haut et le bas des menus,
- la colonne de fond des articles etc.
Si tous ces termes ne vous parlent pas particulièrement, il faut tester !
Pour ce faire, choisissez une ou les partie(s) de votre blog à personnaliser et suivez les instructions.
Comment ajouter une image ?
Cliquez sur "parcourir", sélectionnez l'image depuis son emplacement dans votre ordinateur puis choisissez la répétition ou non de votre image, sa position et sa fixation*. Cliquez sur "Valider tout" en haut ou en bas de la page et pensez à actualiser (F5) la page de votre blog pour visualiser le résultat.
Comment supprimer une image ?
Si vous souhaitez enlever une image, repérez la partie de votre blog dont vous souhaitez supprimer le fond et cliquez sur "enlever".
Comment modifier une image ?
Reprenez les instructions concernant l’ajout d’une image. L’image précédemment utilisée sera automatiquement supprimée.
----------
* Vous également la possibilité de gérer la transparence de certaines images en modifiant le pourcentage de l'opacité.
----------
Conseils importants:
Même s'il est fun de pouvoir ajouter des images de fond, attention de garder un blog lisible pour tes lecteurs : ca peut vite devenir un vrai fouilli !
Attention de ne pas (ou très peu) utiliser de gif animés en images de fond : en plus de rendre la lecture moins claire, ca peut faire ralentir considérablement les vieux ordinateurs, voire les bloquer complètement. Pense à tous tes lecteurs.
Commentaires
1. nikki2 le 24-10-2016 à 11:11:14 (site perso)
Bonjour je suis la fille de Nikki
Ses blogs : http://nikki.vefblog.net/ et son blog test http://nikki2.vefblog.net/
Je suis entrain de préparé son design Noel 2016 et je rencontre un petit souci.
J'ai mis une image de fond à ==> Colonne de fond des menus et malheureusement on la voit bien pour le menu de gauche mais pour le menu de droite on la voit pas pourquoi ?
Merci pour votre réponse.
Amicalement
Soleilvie
*PREFERENCES GENERALES..suite*
.../...
Options générales du blog
. page d'index : plusieurs choix possibles
Première page du blog par défaut : premiere page du blog
liste des derniers articles : le début de vos derniers articles avec "suite"
sommaire : les titres de vos articles
album photo : vos photos
page de présentation : votre page de présentation
. Nbre d'articles par page : vous pouvez choisir le nombre d'articles qui seront affichés quand vous ouvrez votre blog de 1 à 30
. Ordre des articles : il est possible de choisir suivant ces différentes options
Plus recents en premier : le 1er article étant à la fin de votre blog
chronologique : le 1er article étant au début de votre blog, quand vous ouvrez votre blog vous tombez sur le 1er article.
. Autoriser le référencement des moteurs de recherche : Tout ce que vous écrivez pourra être retrouvé par les moteurs de recherche, et ainsi vous apportez des lecteurs supplémentaires.
. Blog discret : si vous cochez cette case, votre blog n'apparaitra jamais sur la page d'accueil de VEF
. Cacher les auteurs : votre pseudo n'apparaitra pas dans votre menu de blog.
. Signer automatiquement les articles : Quand il y a plusieurs auteurs dans un blog (collaboratif), chaque auteur qui fera un article aura son nom qui apparaitra au bas de l'article.
OPTIONS DES COMMENTAIRES
. Recevoir les commentaires par mail : les commentaires de vos articles pourront vous être envoyés par mail
. Page rassemblant les derniers commentaires : un sommaire des commentaires
. Limiter l'ouverture des commentaires pour chaque article à : vous pouvez indiquer un nbre de jour plafond pour recevoir vos commentaires. Passé ce jour, on ne pourra plus vous laisser de commentaire. Si vous voulez que cela reste ouvert, vous ne cochez pas cette case.
. Autoriser les images dans les commentaires : vous pouvez choisir si vous voulez ou non des images dans les commentaires que vous recevrez.
. Idem pour les SMILEYS
. Ordre des commentaires : choix dans la disposition de vos commentaires
plus récent en haut ou ordre chronologique (le 1er commentaire en premier, une numérotation sera indiquée)
LICENCE POUR LE CONTENU DU BLOG
. cette rubrique est expliquée ICI.....
Portrait du blog : dans votre menu de présentation , apparaitra une petite image
vous pouvez choisir de ne pas en mettre aussi.
Thèmes de blog : plusieurs choix vous sont proposés pour classer votre blog, et vous pouvez choisir jusqu'à 3 thèmes.
*PREFERENCES GENERALES..* P.1
Quand vous créez un blog, allez tout droit à "PREFERENCES GENERALES"...
Cliquez sur l'image pour voir plus grand...
Donc page d'accueil..blog...préférences générales
en haut de la page apparait le nom de votre blog
*
Plusieurs choix vous sont proposés afin de bien personnaliser votre blog
Il suffit de cocher les cases qui vous intéressent..
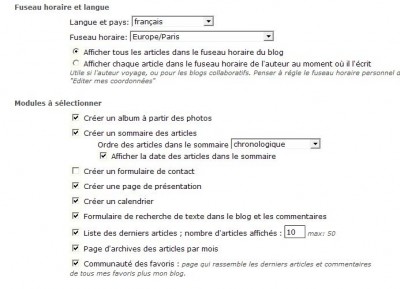
1.FUSEAU HORAIRE ET LANGUE
. choisissez au choix le fuseau horaire
2. MODULES A SELECTIONNER
. créer un album à partir des photos : Cela veut dire que toutes les photos que vous allez chargées seront conservées par VEF, au cas où vous voudriez à nouveau les éditer.
Par contre, si vous voulez voir à tout moment vos photos, il faut mieux créer un blog de "photos".
. Créer un sommaire des articles : vous avez le choix de l'ordre des articles dans le sommaire et d'afficher ou nom la date des articles.
. Créer un formulaire de contact : veut dire qu'une petite enveloppe apparaitra à côté de votre pseudo dans le menu de présentation. Les visiteurs qui voudraient vous laisser un message par mail pourront cliquer sur cette petite enveloppe et envoyer leur message privé. Vous recevrez alors directement le message dans votre boite Email.
. Créer une page de présentation : vous pouvez créer une page donnant des informations sur vous et votre blog, un lien sera visible dans votre menu.
. Créer un calendrier : vous pouvez avoir un calendrier visible dans votre menu, et chaque jour souligné indiquera les jours où vous avez posté un article
. Formulaire de recherche : dans votre menu, il y aura possibilité de rechercher un article ou un commentaire par un mot ou une phrase..
. Liste des derniers articles : vous avez le choix d'afficher le nombre que vous voulez d'articles sur les pages de votre blog, ce chiffre ne pouvant excéder 50.
. Page d'archives par mois : une liste de mois dans votre menu, quand vous cliquez sur chacun des mois, vous aurez les articles écrits durant cette période.
. communauté des favoris : vous pourrez inscrire les pseudos des blogs que vous aimez lire, vos ami(es), en cliquant dessus vous irez directement sur leur blog.













Commentaires