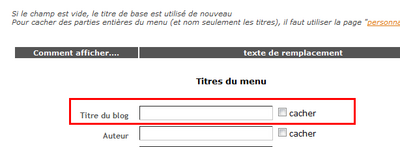
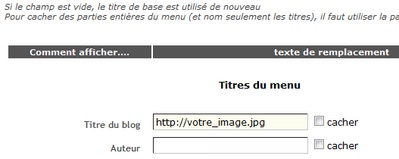
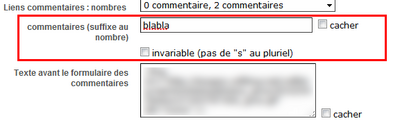
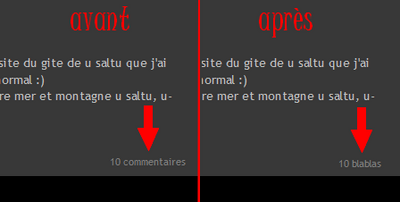
Remplacer les titres de mon blog par des images






Comment remplacer les textes de mon blog par un perso ?





Comment ajouter une musique en fond de blog ?
Pour ajouter une musique en fond de blog, il faut que celle-ci ait été hébergée au préalable. Les fournisseurs d'accès à Internet proposent généralement ce service mais vous pouvez également trouver des hébergeurs directement sur Internet. Sachez cependant que le site deezer.com a une base de données musicale assez importante !
Une fois avoir trouvé la musique que vous souhaitez ajouter en fond de blog, personnalisé le lecteur exportable, copiez le code.
Par exemple, ici, je choisis Protect Life de Eric Serra dont le code est :
<div style="width:220px;height:55px;"><object width="220" height="55"><param name="movie" value="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=6387&colorBackground=0xFF6600&textColor1=0x333333&colorVolume=0x7A3000&autoplay=1"></param><embed src="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=6387&colorBackground=0xFF6600&textColor1=0x333333&colorVolume=0x7A3000&autoplay=1" type="application/x-shockwave-flash" width="220" height="55"></embed></object><br><font size='1' color ='#000000' face='Arial'>Découvrez <a href='http://www.deezer.com/fr/eric-serra.html'>Eric Serra</a>!</font></div>
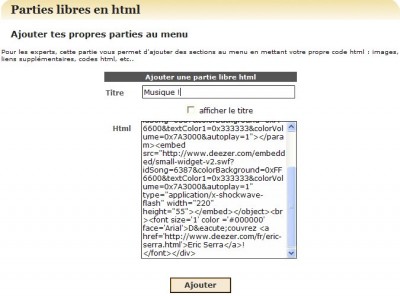
Allez ensuite dans "Blog", depuis la page d'accueil de Vefblog puis "Personnaliser le menu", en bas de la page, vous avez les "Parties libres html".
Donnez un titre à votre nouvelle partie, choisissez ou non d'afficher le titre puis collez le code de votre musique précédemment copié. Cliquez ensuite sur "Ajouter". Votre nouvelle partie html est donc créée. Il vous suffit de faire glisser cette partie dans votre menu pour que la musique soit audible automatiquement (pensez à actualiser (F5) la page de votre blog).
Voici ce que ça donne dans votre menu :
Pour modifier ou supprimer votre musique, cliquez sur les icônes correspondantes.
NB : La musique redémarrera avec le chargement d'une nouvelle page de votre blog.
Trucs et astuces :
Il vous faudra peut-être élargir votre menu pour que le lecteur rentre dans le cadre.
Si vous personnalisez votre lecteur sur deezer, vous avez la possibilité de choisir la lecture automatique ou non de votre musique. Si vous décochez l'option, ce sera au lecteur de votre blog d'appuyer sur play !
Il y a parfois du texte ajouté dans le code qui apparaît sous le lecteur mais à l'intérieur de votre partie dans le menu. Ici, était ajouté "Découvrez Eric Serra !" (que j'ai mis en bleu dans le code), si ça vous gène, supprimez le à l'intérieur du code. Ca ne changera rien...
Commentaires
1. dahlia le 19-10-2008 à 13:11:57 (site perso)
bonjour j'aimerais bien mettre de la musique sur mon blog,j'ai suivi les demarches citees dans l'aide mais ça n'a pas abouti
2. liloo le 19-10-2008 à 17:45:45 (site perso)
Dahlia = Tu as bien fait glisser la nouvelle partie html créée au dessus de la barre "ne pas afficher" ?
3. lilidecorelavie le 18-01-2009 à 17:07:37 (site perso)
Salut, moi je viens de faire exactement ce que tu as marqué mais en fait, quand j'ouvre ma page de blog, je suis obligée d'appuyer sur "lecture" pour pouvoir avoir la musique, elle ne se met pas automatiquement. Comment faire pour que celle-ci soit dès l'ouverture de mon blog ? merci
4. LE-DICO-TUBES le 09-02-2009 à 09:48:48 (site perso)
Je me permets un petit truc supplémentaire :
Certains fournisseurs de mini-lecteurs (myflashfetish notamment) incorporent dans leur code à copier les dimensions du lecteur.
Pour que le lecteur rentre dans le menu, sans modifier les dimensions et tailles du blog, il suffit de modier directement dans le code les dimensions.
Par exemple, si vous avez With : 420 et heigh 320, vous n'avez qu'à remplacer la largeur indiquée par la largeur de votre menu (en enlevant 2 ou 3 pour les marges) ! et ça marche !!!
Cordialement
Le Dico Tubes
5. karine1967 le 27-10-2010 à 10:16:13 (site perso)
bonjour
on est obliger de passer sur un site comme deezer
on ne peu pas mêttre sa propre musique en passant par un lien exemple
archive-host

karine
6. Elfika le 26-04-2011 à 21:07:15 (site perso)
J'ai essayé mais mon fichier " Musique" est en dessous de la barre rouge " Ne pas afficher". Comment faire pour que ça marche ? Merci
Elfika
Ajouter un curseur
Vous avez la possibilité d'ajouter un curseur personnalisé sur votre blog. Deux méthodes s'offrent à vous !
Méthode pour les débutants :
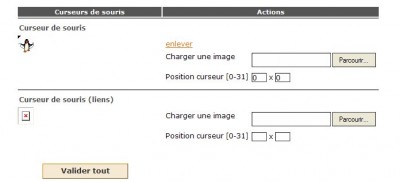
Une fois connecté(e), depuis la page d'accueil, allez dans "Blog" puis "Images de fond". Tout en bas de cette page, vous trouverez une partie intitulée "Curseurs de souris". C'est ici que vous pourrez ajouter un pointeur général mais également un second spécifique aux liens.
Cliquez sur "parcourir" pour retrouver votre curseur depuis votre ordinateur puis cliquez sur "Valider tout" pour le mettre en place. Pensez à actualiser (F5) votre blog pour voir votre curseur sur votre page.
Pour supprimer cliquez sur « enlever » et pour le modifier reprenez les instructions précédentes.
Vous pouvez mettre n'importe quelle image de votre ordinateur comme curseur, c'est donc très facile !
Les champs position du curseur servent à régler où se trouve le point qui clique dans le curseur chargé : 0x0 signifie en haut à gauche (par défaut), 31x31 en bas à droite.
Méthode pour les experts :
Choisissez votre curseur animé sur un site. Repérez l'adresse de votre curseur. Par exemple ici: http://clicpartout.free.fr/curseurs/pingouin.ANI
Allez ensuite depuis l'accueil dans "Blog", "Personnaliser le menu". C'est dans les "Parties libres html" en bas que vous allez pouvoir ajouter le curseur, et pour cela, il va falloir ruser ! Vous allez, en effet, devoir éditer une de vos parties libres* pour pouvoir insérer le code du curseur suivant :
<style type="text/css">
body {
cursor:url(http://adresse-de-votre-curseur);
}
</style>
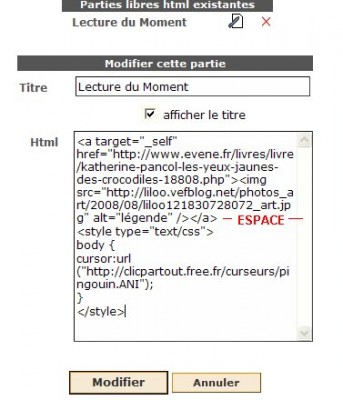
Ici, ça nous donne donc:
<style type="text/css">
body {
cursor:url("http://clicpartout.free.fr/curseurs/pingouin.ANI");
}
</style>
J'édite ici ma partie libre intitulée "Lecture du moment". Je colle le code en bleu pour le curseur en ayant pris soin de laisser un espace entre le code déjà existant, comme sur la capture d'écran. Cliquez ensuite sur "Modifier", actualisez la page de votre blog et vous aurez votre curseur animé !
Pour supprimer et/ou modifier, il vous faudra donc éditer votre partie libre html pour enlever ou changer le code.
Note importante :
Tous les curseurs ne sont pas animés selon les navigateurs. Il se peut en effet que votre pointeur soit animé pour vous mais qu'il soit inanimé pour vos lecteurs...
* Si vous n'avez pas de parties libres html, vous pouvez insérer le code bleu directement mais vous devrez passer cette même partie dans un de vos menus et vous aurez donc sur votre blog, une nouvelle partie intitulée par exemple "curseur" qui sera vide !
Les skins / styles
Le terme skin (peau en anglais) désigne l'ensemble des spécificités (images, couleurs, polices, bordures etc.) permettant de personnaliser un blog. A noter que la façon la plus simple pour personnaliser votre blog est l'ajout des images de fond.
----------
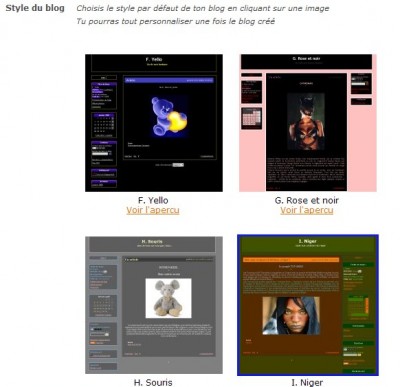
Lors de la création de votre blog, vous aurez la possibilité de choisir votre skin préféré parmi les styles proposés, par exemple : ici, je choisis le "I. Niger" :
Une fois que tous les champs de la page "Créer un blog" seront remplis, cliquez sur "Valider" en bas de cette même page.
Sachez qu'une fois votre blog créé, vous pourrez modifier les couleurs et / ou les polices, ajouter des images de fond etc. dans le but d'avoir un blog entièrement à votre image.
Le skin que vous aurez choisi lors de la création de votre blog n'est donc pas définitif. En effet, vous pouvez changer / sauver le style du blog.
----------
Changer / Sauver le style de votre blog
Une fois connecté(e), allez dans "Blog" puis "Changer / Sauver le style". Si vous avez plusieurs blogs, assurez-vous d'être sur le bon...
"Importer un style de blog", signifie que dans ce cas, vous aurez auparavant télécharger le nouveau skin de votre blog. Il s'agit d'un fichier en .tar. Pour ce faire, allez sur le forum de Vefblog, vous trouverez une multitude de skins à télécharger, créés par des bloggueurs.
Pour importer ce style, cliquez sur "parcourir", sélectionnez le fichier en .tar et cliquez sur "Charger".
Le style de votre blog sera instantanément changé*. Pensez à actualiser (F5) la page, si c'est toujours votre ancien skin qui apparaît.

"Changer le skin de base" vous permet de retrouver les skins proposés lors de la création de votre blog. Je choisis ici, de revenir sur quelque chose de plus simple et sélectionne le style "1. Simple". Cliquez ensuite sur "Changer le style".
Le style de votre blog sera instantanément changé*. Pensez à actualiser (F5) la page, si c'est toujours votre ancien skin qui apparaît.
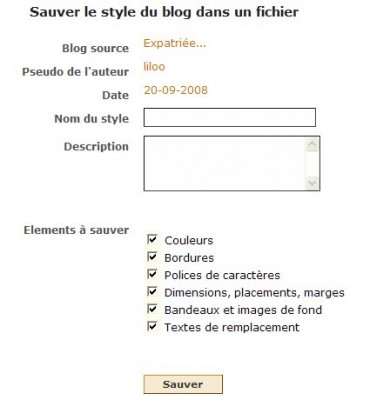
"Sauver le style du blog dans un fichier" vous permet de garder votre style actuel dans un fichier en .tar sur votre ordinateur. Donnez un nom à votre fichier, voire une description et choisissez les éléments à conserver. Tous les éléments sont par défaut conservés, à vous de décocher les éléments que vous ne souhaitez pas conserver. Cliquez ensuite sur "Sauver", la fenêtre du téléchargement s'ouvre, cliquez alors sur "enregistrer".
*"Réinitialisez le style du blog" concerne les éléments que vous avez vous-même personnalisés.
Par exemple, lors de la création de mon blog avec le skin "I. Niger", j'ai modifié les polices de caractères. Aujourd'hui, je décide d'opter pour le skin "1. Simple" et souhaite récupérer les polices de ce style. Il faut donc que je coche l'élément "polices de caractères" pour que je puisse avoir un blog parfaitement identique au style "1. Simple".
Cochez ainsi, les éléments personnalisés que vous ne souhaitez pas conserver et cliquez ensuite sur "Réinitialiser".

Nb : Si vous hésitez, avant toute importation, ou changement de style de base, veillez à sauver le style actuel de votre blog. Cela vous permettra de pouvoir le récupérer au cas où vous n'aimeriez pas ou plus le nouveau skin.









Commentaires