Limitation de la taille des GIFs
Il y a maintenant une limitation de taille pour les GIFs : contrairement aux autres images, les GIFs seront bien affichés dans les articles à la taille maximum de 400x400, mais ne seront plus en grand format en popup, sauf si leur poids à la base n'excède pas 200Ko.
Les autres images (JPEG et PNG) sont toujours permises en plein écran à 1024x678. Quant aux vidéos, elles sont toujours limitées à 400x400 comme avant.
En effet, concernant les images GIFs, les gros fichiers ressemblent de plus en plus à des vidéos alors que le format n'est pas adapaté. C'est pour ça que cette première mesure ne permet plus autant de liberté ques les photos (JPEG), et les limite commes des vidéos. Ca permet, au niveau du serveur, de garder la liberté actuelle pour les photos, sans faire augmenter la taille prise comme actuellement.
Ceci est nouveau pour les nouvelles images. Pour les images GIFs déjà présentes dans des article, qui s'affichaient en grand format quand on cliquait dessus, cette mesure sera rétroactive et s'appliquera aussi ces prochains jours : peu à peu, les GIFs ne seront plus cliquables pour les mettre en plein écran.
D'autres mesures suivront sûrement, afin de traiter les vraies animations GIF plus comme des vidéos que comme des images, car pour le moment la plupart des PC et des connexions ne peuvent même pas afficher les plus grosses..
Changement dans la communauté des favoris dans l'accueil
Pour suivre toutes les nouveautés des blogs qui sont dans vos favoris, il y a la "communauté des favoris" dans la page d'accueil (menu Compte).
Des nouveautés :
- Maintenant, par défaut, cette liste d'articles et de commentaires tient compte des favoris de tous les blogs dont vous êtes le propriétaire ou administrateur (plus le blog en cours si vous êtes seulement auteur). Ainsi, le résultat dépend moins du blog en cours, mais plus de votre compte.
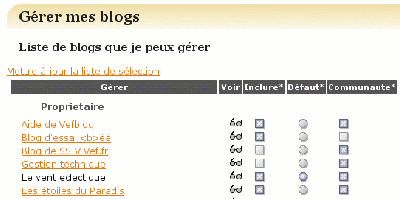
- Dans la page de gestion des blogs (menu Compte), on peut choisir de ne pas tenir compte des favoris de certains blogs, en cochant et décochant les cases de la colonne à droite (fig. 1)
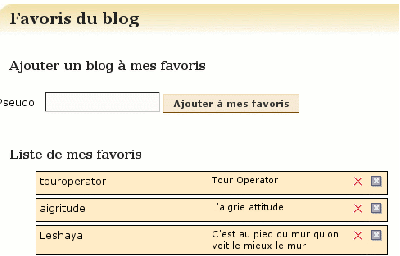
- Dans la page de gestion des favoris du blog en cours, on peut régler l'affichage de chaque favori dans cette liste de la communauté des favoris en cochant et décochant la case à droite dans la liste. (fig. 2)
Dans ces deux pages de gestion (favoris et blogs), pas besoin de valider pour prendre en compte le cochage et décochage des cases.
fig. 1
fig. 2
Etant admin de plusieurs blogs dont certains pour lesquels je n'ai pas choisi les favoris, cette fonction me permet de supprimer de l'affichage les blogs que je n'ai pas envie de voir dans ma communauté des favoris. Evidemment, le propriétaire des blogs que vous ne voulez pas afficher ne le savent pas..
Ces fonctions ne concernent pas les communautés des favoris dans les blogs ; là la liste est publique et tient compte de tous les favoris du blog.
Commentaires
annielamarmotte le 09-09-2008 à 07:25:43 (site perso)
pas tout compris mais merci 
legolas le 08-09-2008 à 20:21:26 (site perso)
réparé
andalousie le 08-09-2008 à 19:56:49 (site perso)
Bonsoir j'aimerai savoir pourquoi ?quand je me connecte en dessous de vidéo et les commentaire il y a un triangle,et à coté c'est écrit "Erreur système".Je ne comprend pas. Merci de m'expliquer ce qui ce passe,ou si j'ai fait une fausse manif.Bonne soirée
Andalousie
Texte au dessus du formulaire des commentaires
Un petit texte supplémentaire qu'on peut configurer sur son blog : pour ceux qui veulent écrire des commentaires sur votre blog, vous pouvez leur mettre une phrase gentille (ou pas) juste au dessus du formulaire.
Par exemple :
Attention les commentaires sont modérés
Merci de venir m'écrire quelque-chose
Trop bien tu m'écris un comm
etc etc
Ca se passe dans les textes de remplacement, la section commentaires, et ca s'appelle texte avant le formulaire des commentaires.
Pour changer le style de ce texte, dans le mode complet, cherchez encore Texte avant le formulaire des commentaires. Par défaut, il est en italique avec un petit espace en bas pour ne pas le coller au formulaire.
Par exemple, dans ce blog je préviens que les commentaires sont modérés, et que je ne veux pas de demandes autres que ce qui concerne l'article à commenter..
Commentaires
CHANA le 06-09-2008 à 20:11:28 (site perso)
génial ce support, d'aide, MERCI
mais j'ai du faire une bétise car le message ne s'affiche pas sur mon article
Chana
legolas le 04-09-2008 à 10:44:37 (site perso)
tu peux le mettre en couleur en personnalisant les couleurs de ton blog (mode avancé, texte au dessus du formulaire des commentaires)
Esuna le 04-09-2008 à 10:05:32
Ah ! OK, c'est cool !
Merci. (je vais voir si c'est aussi en couleur...
(je vais voir si c'est aussi en couleur... )
)
annielamarmotte le 03-09-2008 à 12:36:27 (site perso)
et hop lu... utilisé!!! merciiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
liloo le 03-09-2008 à 00:10:57 (site perso)
Sympa cette nouvelle possibilité!
Ca bosse dur en ce moment 
Nouvelles icones, petites améliorations dans le popup d'ajout des photos
Tout d'abord, nous n'en n'avions pas parlé, des nouvelles icones sont apparues. Plus fines que les anciennes, sobres et simples, elles se veulent fonctionnelles.
Trois icônes de base :
 voir
voir
 éditer
éditer
 supprimer, annuler
supprimer, annuler
Nouvelles icone, pas encore toutes utilisées :
 ajouter
ajouter
 entrer
entrer
 sortir
sortir
 vefpoint
vefpoint
Dans le popup d'ajout des photos, justement, l'icône "Ajouter" remplace l'ancien texte. Il faut cliquer dessus pour mettre la photo ou le podcast dans l'article.
Autre amélioration : quand une photo a été ajoutée dans l'éditeur, l'icône de suppression disparaît, même si on recharge le popup. Ca va éviter des photos fantomes de gens qui croient qu'ils peuvent supprimer une fois inséré !
Pour que ca marche, il faudra peut-être actualiser une fois ce popup.
Enfin, les tailles dans les articles et maxi, sont retenues d'un chargement à l'autre : plus besoin de le re-régler à chaque fois.
Commentaires
feline le 20-08-2008 à 20:13:21 (site perso)
je n'ai pas encore vu, mais le fait de retenir la taille des photos, je trouve ça plutôt sympa et pratique! merci
coconuts le 20-08-2008 à 02:08:59 (site perso)
je viens de voir en fesant mon article ^^
sympa
indobui le 20-08-2008 à 02:02:48 (site perso)
Je constate que les vacances ont étés profitables.
Merci.
aurore le 20-08-2008 à 00:45:10 (site perso)
j'ai vu le petit point "ajouter" c'est bien...
Insérer un code, une animation, une vidéo d'un site spécialisé, dans un article
Vous allez me dire : ceci était déjà plus ou moins possible avant, en passant par le champ "code vidéo" du popup d'ajout des photos. Mais maintenant, il y a une boite de dialogue simplifiée et Vefblog accepte mieux les codes divers, y compris flash et javascript.
Dans l'éditeur, vous avez pu apercevoir une nouvelle icone Js

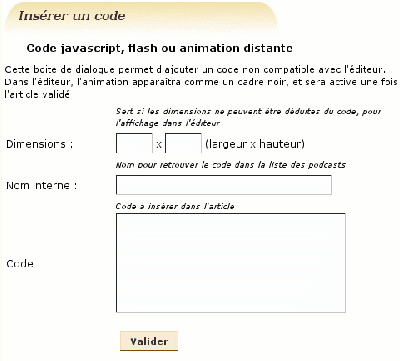
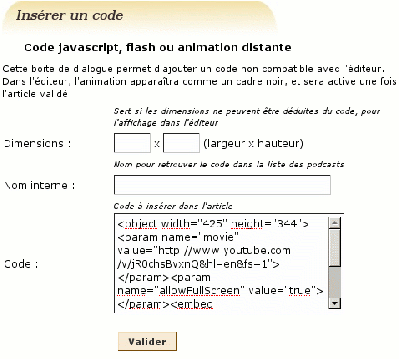
En cliquant dessus, on arrive à cette boite de dialogue
Par exemple, on veut mettre une vidéo de Youtube. On colle le code dans le champ :
Quand on valide, on voit un gros carré noir dans l'éditeur, aux dimensions de la vidéo :
Une fois l'article posté, le carré noir devient ceci :
On peut aussi retrouver les codes dans le popup d'ajout des photos, avec les podcasts (cliquer sur Podcasts déjà utilisés), d'où l'intéret de mettre un nom pour pouvoir le réutiliser facilement dans d'autres articles.
Cette nouvelle boîte de dialogue est donc un raccourci bien adapté pour mettre directement du code dans un article.
Commentaires
coconuts le 28-08-2008 à 19:46:51 (site perso)
ça , ça va me servir ^_^merci ;-)
RockPop le 25-08-2008 à 15:02:05 (site perso)
Pour l'expemple ils aurait put mettre une autre vidéo à la place de Mozart
annielamarmotte le 21-08-2008 à 11:21:15 (site perso)
merci ça fonctionne à merveille'
feline le 20-08-2008 à 20:16:09 (site perso)
chouette, je testerai tout ça en septembre! merci pour ces facilités!
chezkikie le 19-08-2008 à 12:16:45 (site perso)
bonjour
c'est trop bien,je viens d'essayer de mettre des animations que j'arrivais pas a mettre et avec JS je peux merci,bonne journee.
elodilili le 19-08-2008 à 11:51:48 (site perso)
chapeau bas !
c'est du grand art !
MERCI !
Oiorpata le 19-08-2008 à 11:23:15 (site perso)
Oops on oublie mon commentaire dans l'article précédent alors, j'ai pas laissé le temps à Legolas de tout nous montrer dans les changements  en tout cas
en tout cas 
aurore le 19-08-2008 à 11:21:45 (site perso)
OK OK !! cool







Commentaires
legolas le 17-01-2009 à 09:38:47 (site perso)
pour avoir des gifs en grand (plus de 400x400) en passant par un hébergeur d'images, le mieux n'est pas de passer par la gestion d'image de vefblog mais de coller directement le code HTML en ouvrant la boite de dialogue "js", comme pour les scripts..
marianne52100 le 16-01-2009 à 20:28:55
bonsoir,
je comprend tout à fait! mais s'est bien dommage! lol
et en les mettant cher un hébergeur et que l'on mettent un liens image, on pourrais pas les avoir en grand?? est ce que çà prendrait autant de place??
je sais pas s'est une idée qui peut peut être servir! lol
amitié
marianne
aurore le 28-12-2008 à 10:16:17 (site perso)
OK !